
Imagens de produtos em alta: Um smartphone é uma invenção épica da tecnologia. A cada ano que passa, esta tecnologia tem revisto suas facetas em grande medida. Ao mesmo tempo, a moda das compras online parece nunca desaparecer. Os telefones celulares oferecem um canal para fazer compras de qualquer lugar. Se você tem essa mini criação de tecnologia em suas mãos, está a apenas alguns segundos de comprar o que quiser.
Bem, meu tópico de hoje não é centrado em telefones celulares. É sobre o irritante exibição de imagens de produtos de acordo com a resolução móvel que o agita até certo ponto quando você finalmente decide desligar o site. Você deve estar familiarizado com a palavra Responsive no e-world. Bem, se você não é isso, deixe-me descrevê-lo para você:
Um site responsivo é aquele que oferece a melhor experiência de compra. Sem muita rolagem, panorâmica e redimensionamento, você pode visualizar a navegação e os produtos facilmente no site.
Durante as compras, os sites que não são otimizados obtêm a taxa de rejeição máxima. Sites responsivos entendem as necessidades do dispositivo e criam a apresentação do site de acordo. Existem duas causas principais que sustentam a ideia de web design responsivo e eles são verdadeiramente subjetivos:
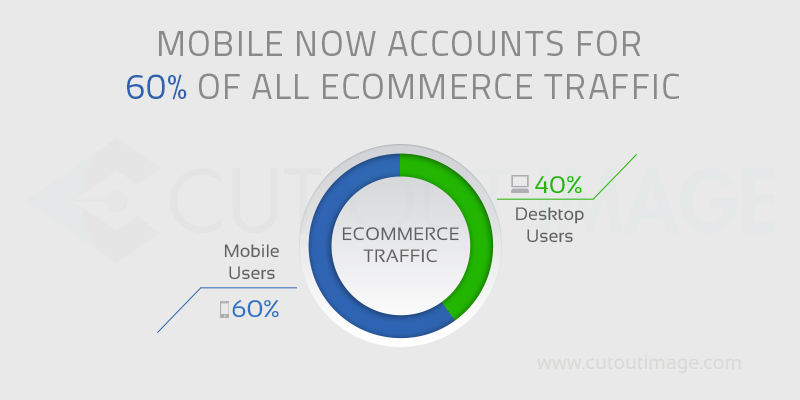
- Mais tráfego vindo de telefones celulares: De acordo com estatísticas gerais, os dispositivos móveis são fáceis de usar e observou-se que os sites de compras online estão obtendo o máximo de tráfego de dispositivos móveis. As pessoas estão se tornando mais inteligentes, portanto, os telefones celulares estão se tornando um canal para se manterem inteligentes.
- Os designs responsivos recebem crédito extra do Google: Google aprecia os sites que garantem a máxima satisfação e facilidade do cliente e classifica esses sites mais altos em suas pesquisas. Sites online que são responsivos são fáceis de usar e proporcionam uma ótima experiência de compra aos clientes.
ALERTA: Imagem do produto em sites responsivos
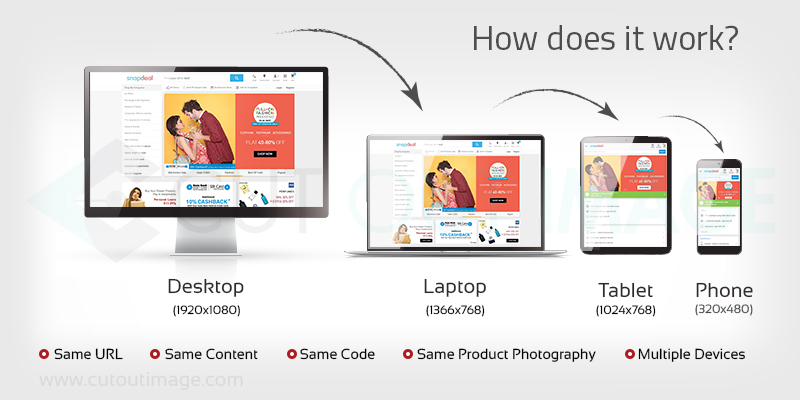
Cada um de vocês deve ter feito compras pelo celular pelo menos uma vez. Imagine aquela experiência quando você tinha que dar zoom em tudo e depois arrastar a tela da esquerda para a direita para obter a visão perfeita da imagem do produto. Tenho certeza que você também pode estar sentindo o mesmo nível de irritação que eu costumava sentir. Então, responsivo designs web foram iniciados e resolveu todos os problemas.
A resolução da tela varia de acordo com o dispositivo. Todas as imagens, texto, código, etc permanecem os mesmos.
Tudo o que você deseja para o seu site é ter uma boa aparência em todos os tipos de dispositivos. Os visitantes esperam imagens da mais alta qualidade, independentemente do dispositivo que estão usando. Você precisa procurar todas as soluções possíveis para realizar a tarefa.
Vou descrever para você dois métodos para isso:
- Usando a Técnica de Imagem Adaptável: Bem, a técnica Adaptive Image é quando você adiciona um pequeno script PHP junto com as imagens do produto em seu site. Esse script ajuda na detecção do dispositivo e redimensiona automaticamente a imagem conforme a necessidade da tela do dispositivo. Você não precisa se preocupar com a qualidade da imagem, pois essa técnica garante uma ótima qualidade de imagem. É gratuito e o processo mais abordado nos tempos atuais.
- Preenchimento de imagem: Outra abordagem é criar várias imagens de acordo com o tamanho da tela. Ao cortar a imagem, às vezes ela perde seu verdadeiro charme. Mas, ao mesmo tempo, é importante porque é o requisito da tela. Os mais recentes padrões da web HTML permitem que você especifique o tamanho de uma imagem de acordo com o tamanho da tela. O Picturefill entra em uso quando algum navegador não suporta esses padrões da web mais recentes. Também é gratuito e com sua ajuda; a apresentação de imagens de produtos em todos os dispositivos poderia ser feita com muito mais facilidade.



![Idéias para festas de formatura [Faça a celebração dos sonhos]](https://www.cutoutimage.com/wp-content/uploads/2023/07/Geaduation-Party-Ideas-1.jpg)

